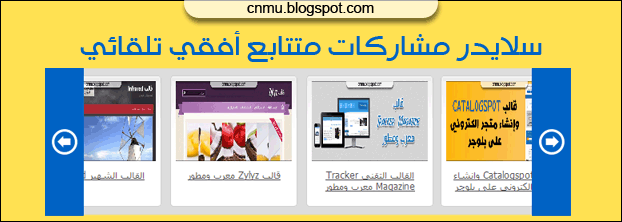
سلايدر مشاركات متتابع افقي تلقائي

من أكثر انواع السلايدر التي طلبت مني هو هذا النوع لكن هذا النوع قليل توافرة وبعض النسخ معقدة التركيب ولا تعمل بشكل مضبوط لذلك أخذ مني الامر وقت لتطوير تلك النسخة وضبطها وها هي الآن مطروحة بين يديكم مميزات هذا السلايدر انه خفيف سريع سهل التركيب تلقائي ويمكن تخصيصه من اى قسم تريد ويمكنك رؤية معاينة حية عبر الرابط التالي
display: block;
height: 185px;
margin: 10px auto;
position: relative;
width: 1000px;
}
#cnmucarousel .container {
background-color: #ddd;
height: 185px;
overflow: hidden;
position: absolute;
right: 49px;
width: 920px !important;
}
#cnmucarousel #previous_button {
background: url("https://lh6.googleusercontent.com/-ex_ZMAgMdIM/VOnMsQA_fMI/AAAAAAAAFfw/nLzQfiUV4e4/s32/arrow-right.png") no-repeat scroll center center #0062C4;
cursor: pointer;
height: 185px;
position: absolute;
width: 49px;
z-index: 100;
}
#cnmucarousel #previous_button:hover {background-color:#000;}
#cnmucarousel #next_button {
background: url("https://lh4.googleusercontent.com/-KUDPY67ehdQ/VOnMsZ2J4cI/AAAAAAAAFfs/9lX3Ea9Ecv4/s32/arrow-left.png") no-repeat scroll center center #0062C4;
cursor: pointer;
height: 185px;
left: 0;
position: absolute;
width: 49px;
z-index: 100;
}
#cnmucarousel #next_button:hover {background-color:#000;}
#cnmucarousel ul {
width:100000px;
position:relative;
margin-top:10px;
}
#cnmucarousel ul li {
background:#fff url(https://lh6.googleusercontent.com/-OVbpaVVK9To/VPzitR3gZgI/AAAAAAAAFiA/kz405_wJiys/s100/main.png) repeat-x top;
display:inline;
float:right;
text-align:center;
font-weight:700;
font-size:.9em;
line-height:1.2em;
border:1px solid #ccc;
width:145px;
height:150px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
margin:0 4px 20px 7px;
padding:6px;
}
#cnmucarousel ul li:hover {
filter:alpha(opacity=75);
opacity:.75;
}
#cnmucarousel ul li a.slider_title {
color:#555;
display: block;
font: 12px tahoma;
margin-top: -5px;
}
#cnmucarousel ul li a.slider_title:hover {color:#000;}
#cnmucarousel a img {
display:block;
background:#fff;
margin-top:0;
}
تنسيقات
استبدل هذا اللون #0062C4 لتغيير الون الأزرق الخاص بازرار التنقلهذا #ddd هو لون خلفية المشاركات
بالنسبة للرقمين 1000 و920 هما عرض السلايدر ان اردت تقليل العرض فقط غير الرقمين بنفس النسبة ان خفضت احدهما 50 تخفض الآخر 50 وهكذا
هذا الكود هو الأخير وعليك وضعه في المكان الذي تريده في القالب
طبعا سيحتاج الامر منك بعض التجارب حتى يضبط معك لكن هذه اكواد شائعة في اغلب القوالب ان اردت اضافته فوق منطقة المواضيع
او
وهذه اكواد شائعة أخرى لكن ان اردت اضافته فوق الفوتر










اضف تعليقاً عبر:
الابتسامات